17:06 Заказать дизайн проект детской комнаты |
 Заказать дизайн проект детской комнаты
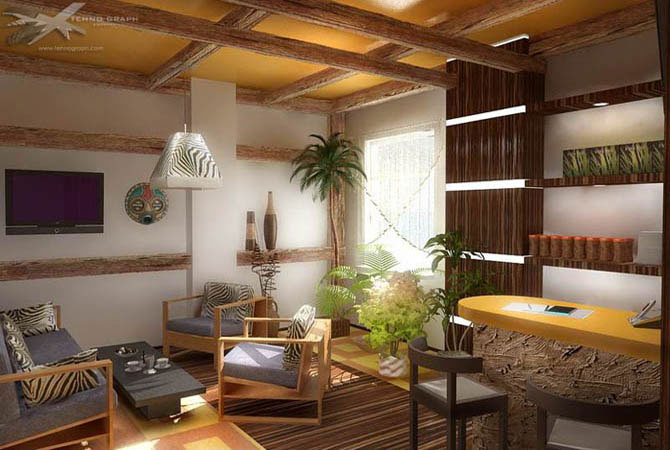
Фотогалерея № 528 по теме: "дефектная ведомость на ремонт лестничных маршей", "дома серии и-155 ремонт и планировки 1ккв", "квартирный вопрос программа ремонт анкета", "дизайн интерьера четырехкомнатной квартиры", "косметический ремонт квартиры цена", "дизайн интерьера квартиры потолок".
 |
 |
 |
 |
Проект дома интерьер 3d |
Фото дизайна интерера малогабаритной квартиры |
Дизайн ванной комнаты плитка прграмма |
Фото квартир с ремонтом в хрущевке |
Redirecting... |
|
Просмотров: 372 |
Добавил: kominarov
| Теги:
| Рейтинг: 0.0/0 |
Заказать дизайн проект детской комнаты
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|