11:39 Образцы дизайнов и ремонтов квартир |
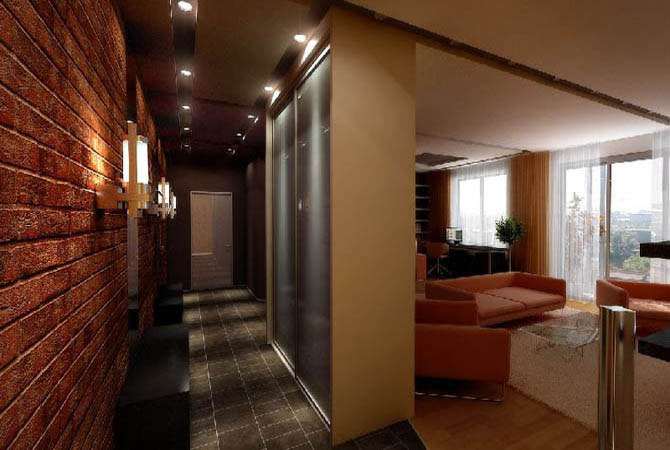
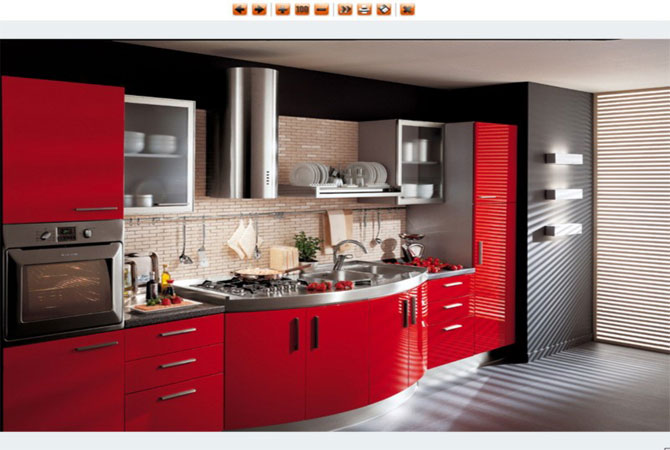
 Образцы дизайнов и ремонтов квартир
Фотогалерея № 597 по теме: "ремонт квартир и офисов в химках", "стоимость ремонта квартиры отделка", "ремонт интерьер квартир фото", "расценки на ремонт садового домика", "дизайн квартир бесплатное пособие", "интерьеры гостевых комнат гостинных", "ремонт телевизоров на дом".
 |
 |
 |
 |
Дизайн дверей-номер квартиры из дерева |
Дизайн квартир серии и155 |
Домашний мастер ремонт стиральных машинок |
Дизайн интерьера ванной комнате хрущевке |
Redirecting... |
|
Просмотров: 442 |
Добавил: kominarov
| Теги:
| Рейтинг: 0.0/0 |
Образцы дизайнов и ремонтов квартир
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|