08:06 Дизайн квартиры большие фото |
 Дизайн квартиры большие фото
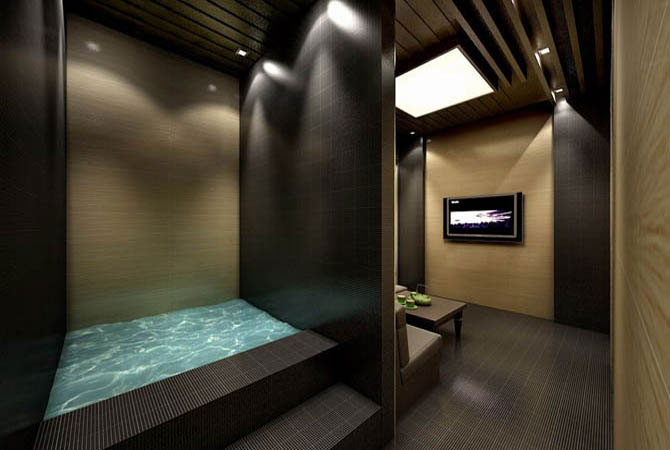
Фотогалерея № 9977 по теме: "ремонт зубных протезов на дому", "дизайн интерьер маленькой комнаты фото", "сроки кaпитaльного ремонтa жилых домов", "интерьер дом мила гауди", "инструменты для ремонта квартиры", "ремонт кухни фото башенный дом".
 |
 |
 |
 |
Дизайн и отделка квартир |
Новые дизайнерские работы интерьера квартир |
Ремонт и дизайн в малогаборитных квартирах |
Ремонт квартир в москве дешево |
Redirecting... |
|
Просмотров: 421 |
Добавил: kominarov
| Теги:
| Рейтинг: 0.0/0 |
Дизайн квартиры большие фото
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|