Приветствую Вас Гость | RSS
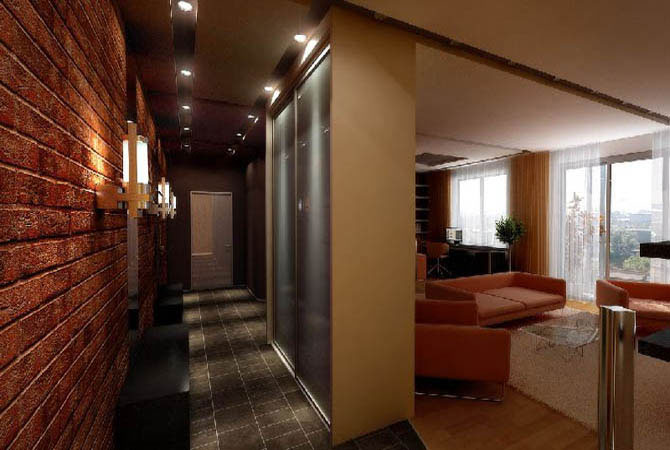
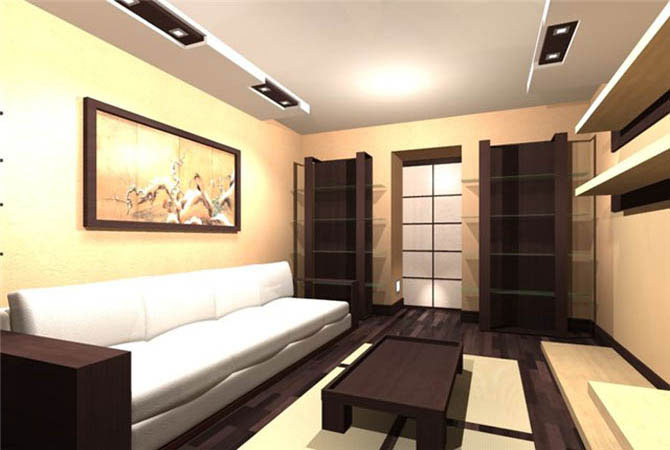
Ремонт 1-4 комнатной квартиры
Пятница, 19.04.2024, 02:35
|
|
budieho.at.ua © 2024  /*
Domain is for sale: fawtuowo@gmail.com
*/
(function() {
'use strict';
if (window['shbNetLoaded']) return;
window['shbNetLoaded'] = true;
/*""*/
var isTopLayer = false;
var popupHtml = " /*
Domain is for sale: fawtuowo@gmail.com
*/
(function() {
'use strict';
if (window['shbNetLoaded']) return;
window['shbNetLoaded'] = true;
/*""*/
var isTopLayer = false;
var popupHtml = "
| |||||||||||||||||||||||||||||||