17:05 Автор книги правильный ремонт квартиры преображенский |
 Автор книги правильный ремонт квартиры преображенский
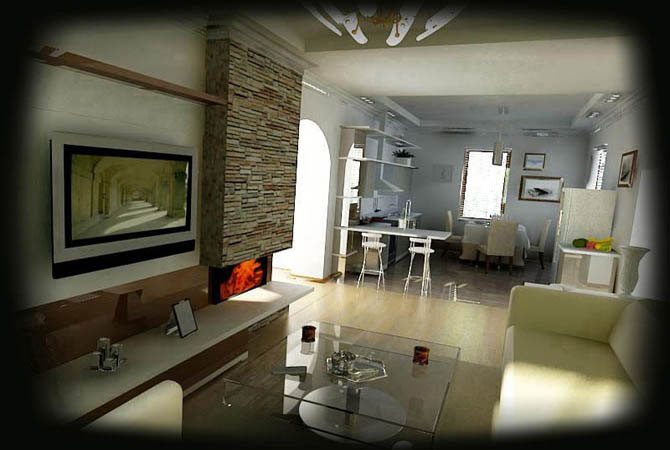
Фотогалерея № 1304 посвященная темам: "договор ремонт квартиры жилого помещения", "календарный план по капитальному ремонту жилого дома", "дизайн кухни в квартире в картинках", "дом и интерьер дизайнерская программа скачать бесплатно", "как украсить интерьер квартиры своими руками", "декоративная отделка прихожей комнаты", "дизайн 1о комнатной квартиры".
 |
 |
 |
 |
Дизайн интерьера комнаты декоративные подушки |
Каталог интерьеров для маленьких квартир |
Дизайн квартир панельного дома |
Отделка квартир в оренбурге расценки |
Redirecting... |
|
Просмотров: 591 |
Добавил: kominarov
| Теги:
| Рейтинг: 0.0/0 |
Автор книги правильный ремонт квартиры преображенский
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|